Scaffold-ETH 2
Everything you need to build dApps on Ethereum
A modern, clean version of Scaffold-ETH with NextJS, RainbowKit, Wagmi and Typescript. Supports Hardhat and Foundry.
npx create-eth@latest
Use one of our starter-kit extensions.
Ponder
Uses Ponder for powerful blockchain indexing
ERC-20
Start with a simple ERC-20 token implementation
Subgraph
Integrate a subgraph for efficient data querying
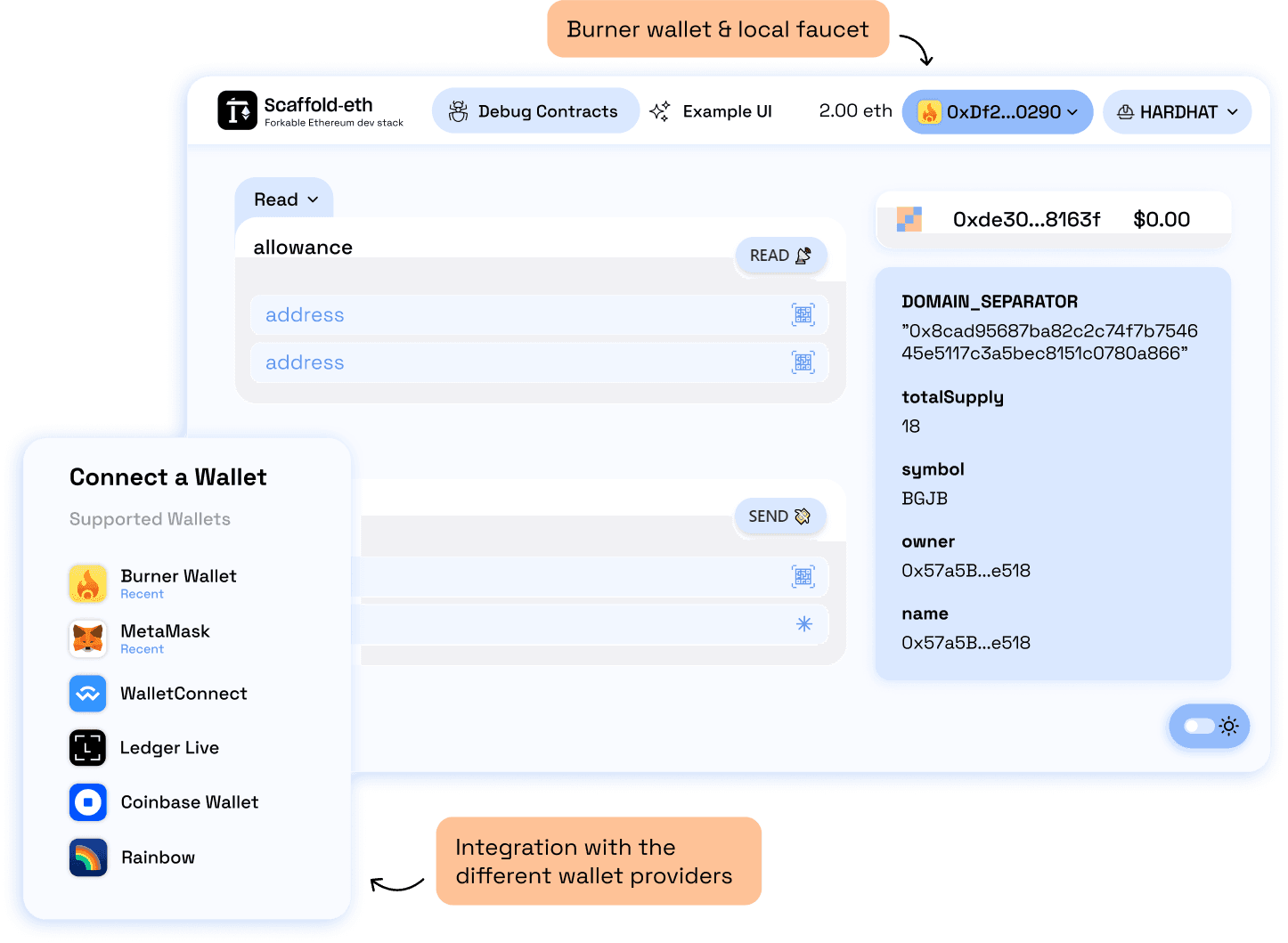
DEBUG CONTRACTS
Experiment with Solidity using a frontend that adapts to your smart contract
Debug and refine your smart contracts with a live-updating frontend. Scaffold-ETH 2 is an ideal stack for progressing from rapid prototyping to production-grade dApps.


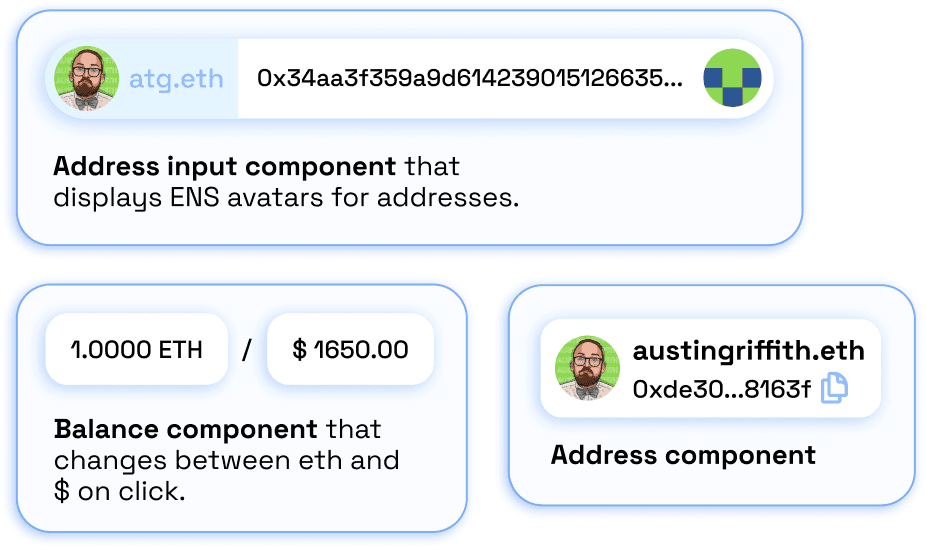
COMPONENTS
Common web3 components in tailwind and daisy UI
Accelerate your dapp development using our pre-built components for common web3 use cases. Tailwind and daisyUI to style your dapp and give it a modern and appealing design.
EXTENSIONS
Modular add-ons for your initial project setup
Extensions are modular add-ons for Scaffold-ETH 2 that provide additional functionality or serve as starter-kits for specific features.
They offer seamless integration with the base project, enabling quick addition of new features, pages, contracts, or components during initial project setup.
They serve as starting points for your project, not finished products, and maintain compatibility with Scaffold-ETH 2 core updates and improvements.
Example usage:
npx create-eth@latest -e gitHubUsername/repoName
Buidl in Community
You can build and learn together with the BuidlGuidl community, joining over 800 members in creating products, prototypes, and tutorials to enrich the web3 ecosystem.
Learn MoreHOOKS AND UTILS
Custom Wagmi
hooks and utils
Designed to simplify interactions with your deployed smart contracts. These hooks are wrappers around Wagmi, an easy-to-use interface with typescript autocompletions for reading from, writing to, and monitoring events emitted by your smart contracts.
import { useScaffoldReadContract } from "~~/hooks/scaffold-eth";
import { Address } from "~~/components/scaffold-eth";
const { data: yourContractOwner } = useScaffoldReadContract({
contractName: "YourContract",
functionName: "owner",
});
<Address address={yourContractOwner} />

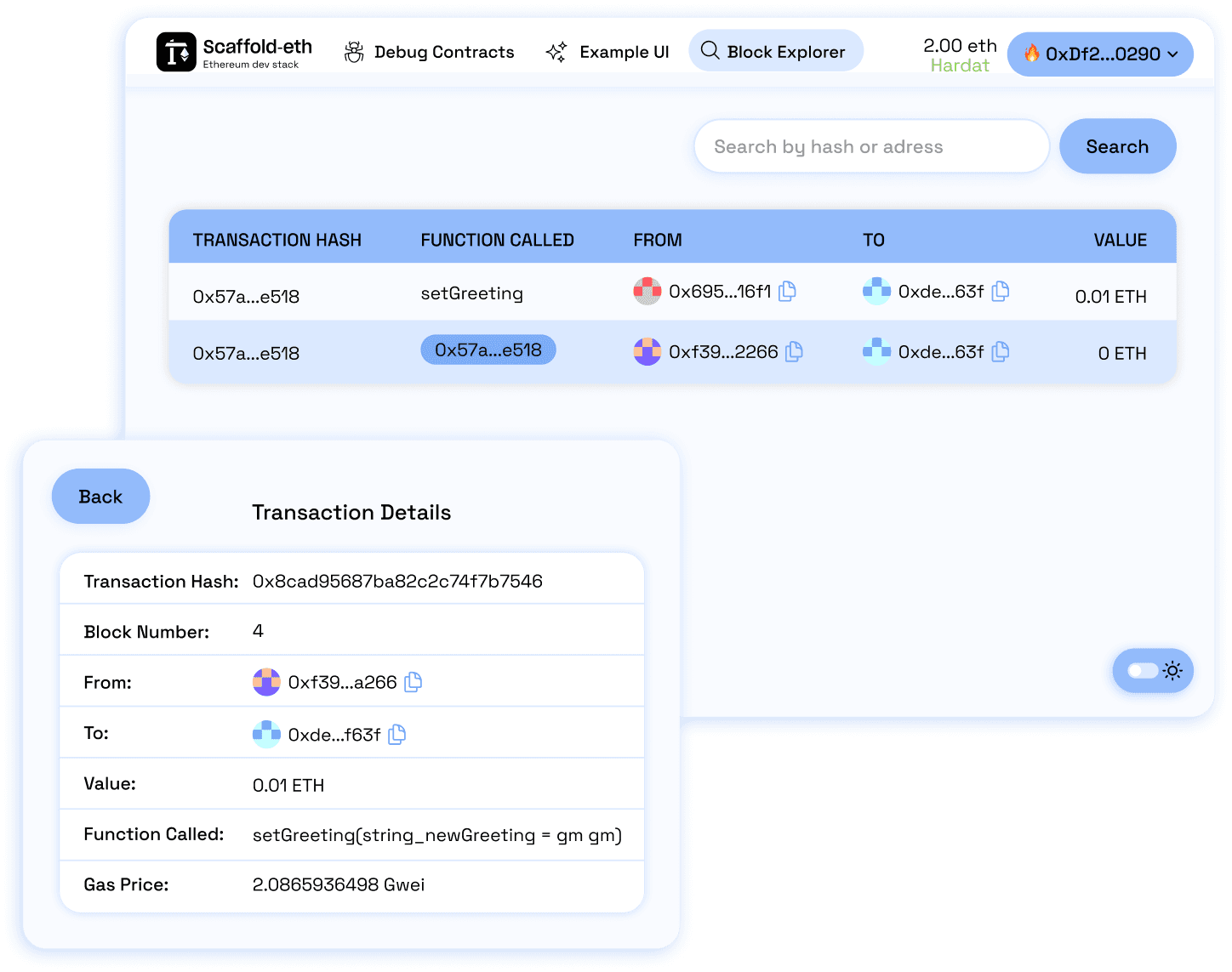
BLOCK EXPLORER
Built-in Block Explorer to check transaction data easily during your tests
Review transaction data from your local tests to make sure everything is working as expected. With our built-in Block Explorer, you can check the transaction details from your dapp while tinkering with it.